In building some of the world’s leading mobile development products, Bottle Rocket is embracing the reality that development tooling can evolve at the same rate as the consumer solutions themselves. As users demand more personalized experiences, product development teams demand new technology to drive competitiveness.
Recently, the linchpin that allowed mobile device providers control of the hardware and software to create connected experiences for users has been removed. The development landscape has now shifted to encourage open source communities to contribute mobile advancements like pattern libraries, development frameworks & backend SDKs. This has resulted in delivery teams now targeting both iOS & Android devices with a single codebase.
To that end, in 2018, we saw several cross-platform mobile development approaches emerge as clear market leaders in the enterprise delivery conversation. React Native, being atop this list, is seen as the arbiter of the latest cross-platform movement. React Native is based on the powerful React JS web library supplemented with APIs that ultimately connect to mobile device operating systems. This paper will focus on the React Native library framework.
As we accept business’ natural desire to expand mobility offerings we’ll explore React Native as a catalyst for enablement. And as with many tools used by growing businesses we’ll pinpoint opportunities to begin to transition to a more platform-specific approach.
React Native, as with most cross-platform tools, has a resounding focus on the developer. While the end-user is certainly a consideration, it’s the developer that benefits the most from the arsenal of hooks and bridges into a core layer that sits on top of native software APIs. Those native software APIs then communicate with the device to deliver memorable experiences for end-users. It’s no secret that even the best React Native performance can only hope to mimic native architecture. That said, if done well, the benefits to your organization could come in the following forms:
- MVP scope delivery: Assuming your MVP goal is to test a focused business hypothesis, you’ll quickly realize the value of being able to release to the full dual-platform market using a single delivery team skill set.
- Aggressive time-to-market capabilities: Considering JavaScript and React JS development resources remain plentiful, you can pair these core web competencies with solid mobile guidance.
- Visual quality comparable to native: Performance notwithstanding, the user interface APIs available in React Native deliver satisfactory navigation & views. For the majority of standard views most users will experience acceptable scrolling and swiping.
PRODUCT CONTINUUM
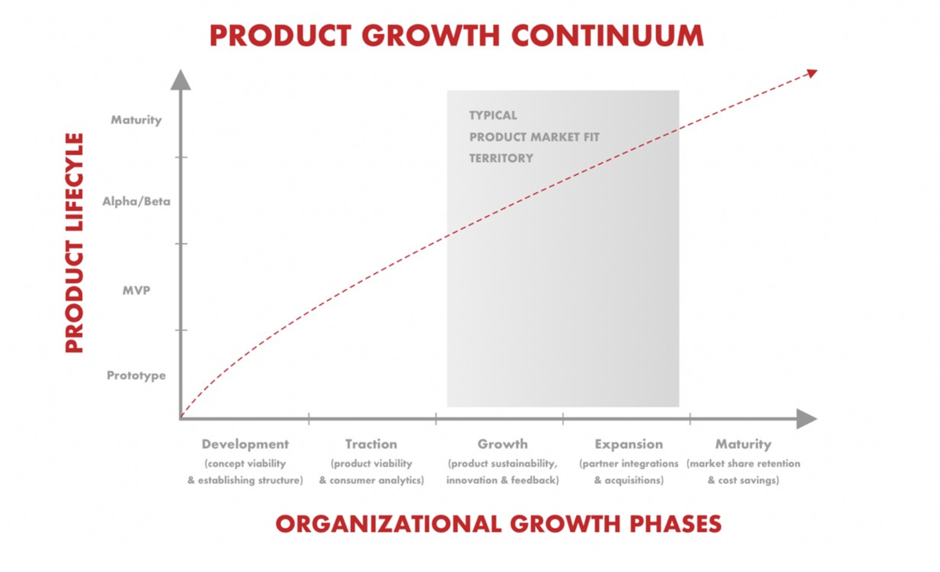
Indicated above, React Native is an invaluable tool to kickstart your development effort on a new app or validate a React JS web product in a mobile environment — a catalyst for rapid prototyping is a great lens to view React Native through. Building quickly, validating your enterprise hypothesis and iterating aggressively can make the difference between you having a stronger quarter than your competitors.
But as, most of the software your company uses, you will outgrow React Native. In fact, you plan to outgrow most of the technology you use in order to make way for more suitable tools for the future. Plan for where your business is going as opposed to where it is currently. On any company’s product continuum you’ll begin with modest yet differentiating features so you can begin gathering usage data. React Native is going to open so many doors for your company to build quickly and maybe at a lower cost to deliver business value rather than rigid ROI.

Figure 1 — Product Growth Continuum by Al Nolan Solution Architecture @ Bottle Rocket
As your behavior and usage data begin to identify patterns, your feature goals will harden and organizational processes will begin to form around your digital offering to protect its future. We’ve identified key triggers to look for in your organization and analytics to make measurable decisions about your transition into core enterprise architecture, dev/ops & native development. The alternative is to be blind-sided by overwhelming consumer demand which could absorb any market gains achieved by your aggressive time-to-market schedule or cost savings.
SIGNS YOUR ORGANIZATION HAS OUTGROWN REACT NATIVE
1. A Mobility Practice is Born
The mobile channel rightfully holds a significant place in most organizations’ hearts & minds. Many enterprise revenue targets are directly affected by the success or failure of any group’s ability to navigate the mobility space. The response: a mobile center of excellence whose focus will be about the form factor and user and almost never the software itself.
The experience required in these conversations — if technical — will be platform focused. A seat at this table will require intimate mobile experience — leaning more towards iOS/Android knowledge rather than web technology. In the event no formal center of excellence is formed, mobility practice standards are formed. How users interact with a brand through its mobile touchpoints usually garners executive-level attention and requires a material amount of research. These findings are focused on device adoption, device engagement, device capabilities, device roadmaps, etc. The endgame being how do users interact with their “devices” and where can our brand’s message exist in their worlds?
None of this is to say that React Native contributors can’t be valuable in mobile road-mapping but it would be their device/platform knowledge rather than their ReactJS knowledge that rule the day. Organizational maturity around the future of mobile demands a mobility practice with individuals steeped in form-factor knowledge.
2. A Bridge to Somewhere
What makes React Native so practical and ultimately the most popular cross-platform tool is its ability to translate JavaScript threads to Native threads through bridge. Developers with a competency in JavaScript, being the most wide-spread non-compiled language available, can now make the leap to React and then React Native to begin writing JSX within hours.
However, what’s natively available in React Native (polyfills like fetch, geolocation, localized state management, console logging, etc.) may not always accommodate your desired features at scale. You would then need to pay keen attention to writing your own native modules so understanding the bridge and how it communicates with JavaScriptCore (for iOS) and JNI (for Android) is critical.
Custom features like video manipulation, voice integrations with Siri, global state management, etc. are examples of areas where organizations have recognized the need for enhanced capabilities, built their own native modules and contributed them to the open-source communities. It’s easy to say that these are limits in React Native but another way to look at it is that the core framework handles a vast amount of use cases and enables — custom API creation through native through modules for the rest. The limitation, though, is because of React Native architecture custom code may need to be developed natively and bridged because it can not simply run as-is at run-time.
3. Single-threaded architecture limits concurrent features
Both the JavaScript realm and Native realms are lightning-fast on their own. We all have experienced countless apps (web & mobile) where either JavaScript or Native performance has delivered surprise and delight. Although it’s only React Native applications that rely on a pairing between both native and JavaScript performance through the bridge mentioned before.
Behind the scenes, your completed app can only ask the operating system to open a single thread for reading and responding to all the JavaScript written. With React Native and its single-threaded nature, communication between both realms has 1 communication stream at a time.
Messages between touch events, API calls and route to a subsequent view can get entangled and even dropped altogether if not architected carefully. All things held equal, even an inexperienced native developer can run into performance slowdowns per feature but without the single-thread limitation, the user may never be affected. This architecture requires special attention to be paid to what features and functions are most important at any given moment because the pipeline processing these requests is extremely narrow.
Presenting a full-screen camera view may not seem like an insurmountable task for React Native and by itself, it’s pretty manageable. But what if we want to add the ability to swipe a screen view on top as well as adjust the opacity based on how much far the swipe has progressed. Now we’re immediately challenging the bridge to manage the camera view, x-coordinates of a modal as well calculation of a variable to pass to a styling object. Keep in mind this will not break React Native but it certainly doesn’t keep bridge communication over your single thread to a minimum.
For an app with minimal features whose goal is to prove out a very specific use case, this will not be a concern. But as an enterprise grows and internal groups begin to rightfully ask for features this pattern may become an expensive performance hurdle to handle with React Native.
4. Product market fit demands platform-based experience
Product Market Fit (PMF) is the holy grail of product development. Eventually, your users will demand a solid experience paired with a feature set that delivers on your value proposition. This doesn’t necessarily equate to PMF. In fact, it’s only the beginning. You want to address more than the product itself. The market (defined by a feedback loop, revenues, competition, choice, etc.) will begin to reveal underserved needs that will require quick competitive responses. Your responses to these market gaps while still maintaining your market share start to form your PMF.
As this organic business pattern unfolds, the final key is uncovered: a targeted customer experience. At the moment in which you can deliver on your brand promise, create a healthy feedback loop and acquire new customers at will you’ve reached the pinnacle of PMF fit.
So where does React Native fit in? In software development, product solution fit is the pattern of validating an MVP. An MVP is meant to gather data and prove a specific business hypothesis by delivering the least amount of features. As you begin to gather data you’ll want to make small measurable tweaks to your releases. This is an enterprise’s optimal case for React Native considering the resource investment around building a native practice may outweigh the value of the information gained.
Once you begin to gain traction, you must extend your delivery practice beyond software into the relationship with your current & potential customers. Today, the analytics & reporting tools required to measure & maintain these relationships require complex library integrations that are better suited for native experiences.
The quest for PMF doesn’t end at development’s door. Product groups have to be able to think primarily about the customer’s experience and not be hindered by the risk of a library or plugin being unavailable for upgrade along the journey. React Native relies on a significant number of libraries to access native APIs in order to maintain its competitive edge. If any of these libraries are out of compliance or not maintained it could risk the entire project roadmap.
Eventually, Android users will demand an Android-specific experience along with complementary features. IOS users will demand an iOS-specific experience along with complementary features. Biometric integrations, payment, navigation & routing, media access, etc. are all critical for immersive mobile experiences yet have all had their share of implementation issues when it comes to React Native.
5. Platforms eventually demand different release cycles
As you iterate and explore your product’s traction in the marketplace you will notice bugs, fixes & feature opportunities on each individual platform. An iOS improvement that is already an inherent feature in Android can trigger a targeted release. An iOS-specific bug, unrelated to Android, should trigger a targeted iOS release. Why is this important? Your single React Native codebase -which had been an advantage up to that point — now requires a fork.
There are certainly methods to target platform-specific upgrades but your development organization now has to maintain a React Native codebase with custom iOS & Android scripts or native modules.
Your goal of carrying a small single-celled team of JS engineers now must evolve. You now must consider an issue-specific Android knowledge base and track this issue against industry best-practices. Will the issue be addressed in the latest version of React Native? Will the issue persist as long as its native code integrated with React Native? These are questions you’ll need Android knowledge readily available to answer. And you must also do the same for iOS.
6. Intellectual property concerns warrant core technology to be proprietary rather than open-source
React Native is open-source code. The libraries you inevitably integrate will be open source. Your deployment tooling will be open source. Open source technology has made huge contributions to software development at large and this is not a claim that it is a pattern that is bad for business.
However, even with the recent adoption of more open source tooling at the enterprise level, your organization now has to manage the licensing, crediting & contributions of these tools — publicly. If your enterprise, like an increasing amount of enterprises, has the appetite to employ this practice knowledgeably and responsibly then the open source concern is minimal at best. Just know that each license of each library should now be reviewed with the same scrutiny as a non-disclosure agreement or any other commercial licensing agreement.
7. Performance efficiencies/advantages required at scale
React Native, which is still considered beta, is a framework created by Facebook but is now community managed. As the major contributors advance the APIs and tackle reported issues they will release new versions on an unpredictable cadence. This means that critical changes your organization may need may be reported by you and others but fixed on an undetermined schedule.
And when one set of issues is fixed, that new version may introduce breaking changes to existing code previously addressed by in-house workarounds.
In fact, it has been widely noted that libraries are regularly abandoned and run the risk of no longer being maintained. A mature development organization can address this phenomenon with forks of their own but it’s good practice for enterprises to work with libraries that offer accurate, secure & predictable results as often as possible.
CONCLUSION
Whether its financial management software or customer relationship management tools, your organization will have a tendency to outgrow its original intent. In managing 100 receivables per month, certain software may be the perfect fit whereas managing 1000+ may require an upgrade or a pivot altogether. Your revenue will grow. Your teams will grow. And at the root of that growth are customers demanding more and more custom experiences.
You don’t want any software or its limitations to hinder you from thinking more about your customer than the method you use to reach them.
This piece was originally published at Medium.com/rocket-fuel.